User Interface
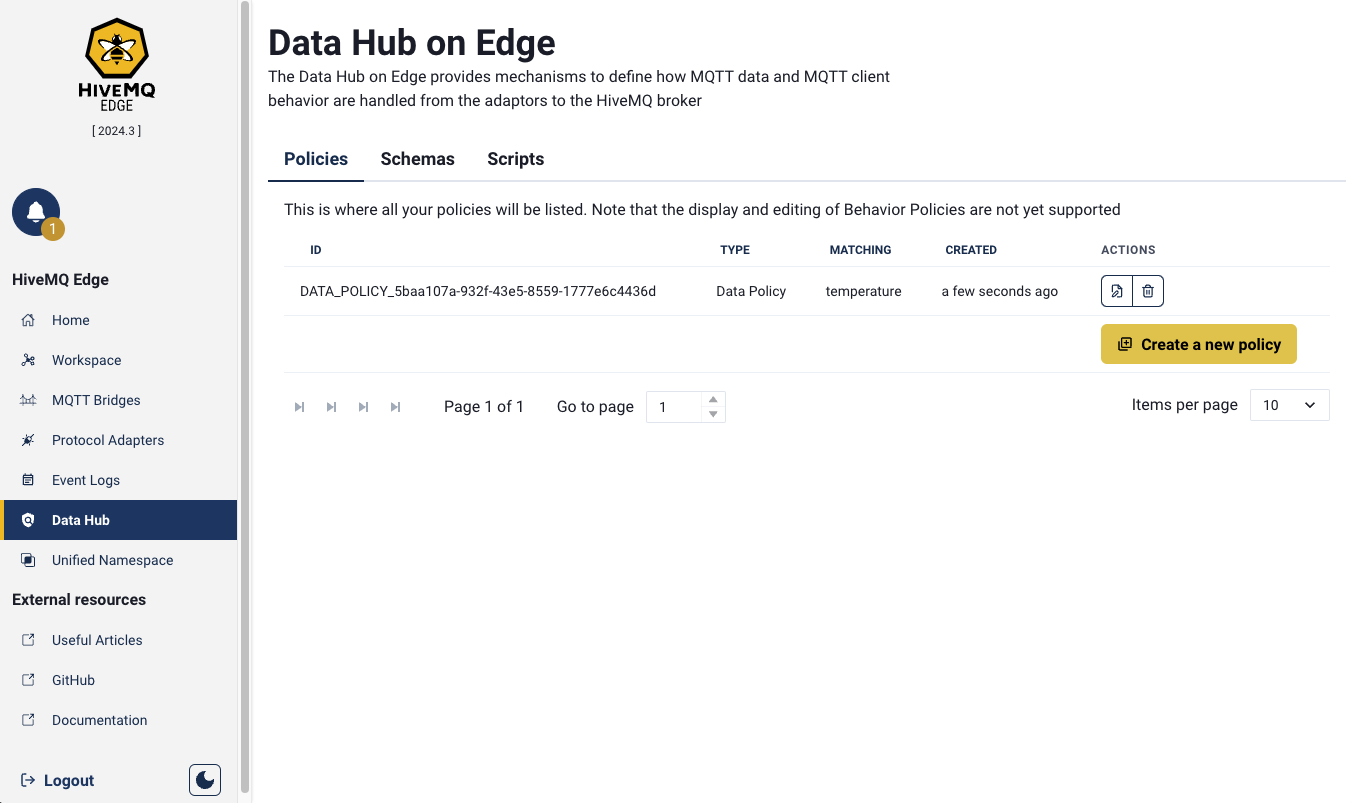
List Data Hub Resources
The screenshot below shows the overview screen for policies, schemas and scripts. You get a list of each resource on their respective tabs with each entry providing additional operations such as deleting or downloading.
Downloading in particular is very helpful when transferring the resource from a testing environment to a production environment. All these actions can be executed via REST API as well.

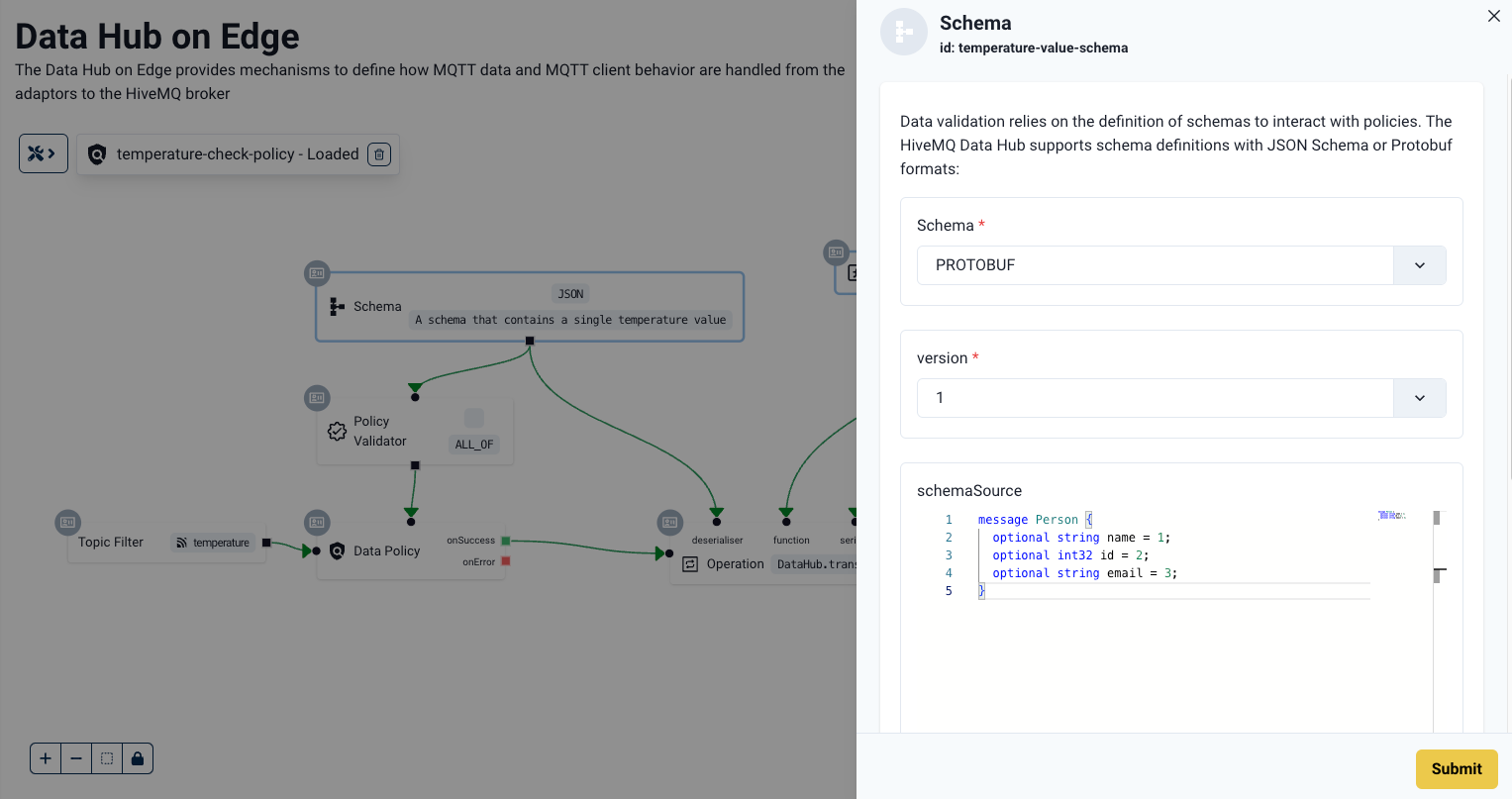
Data Hub Policy Designer
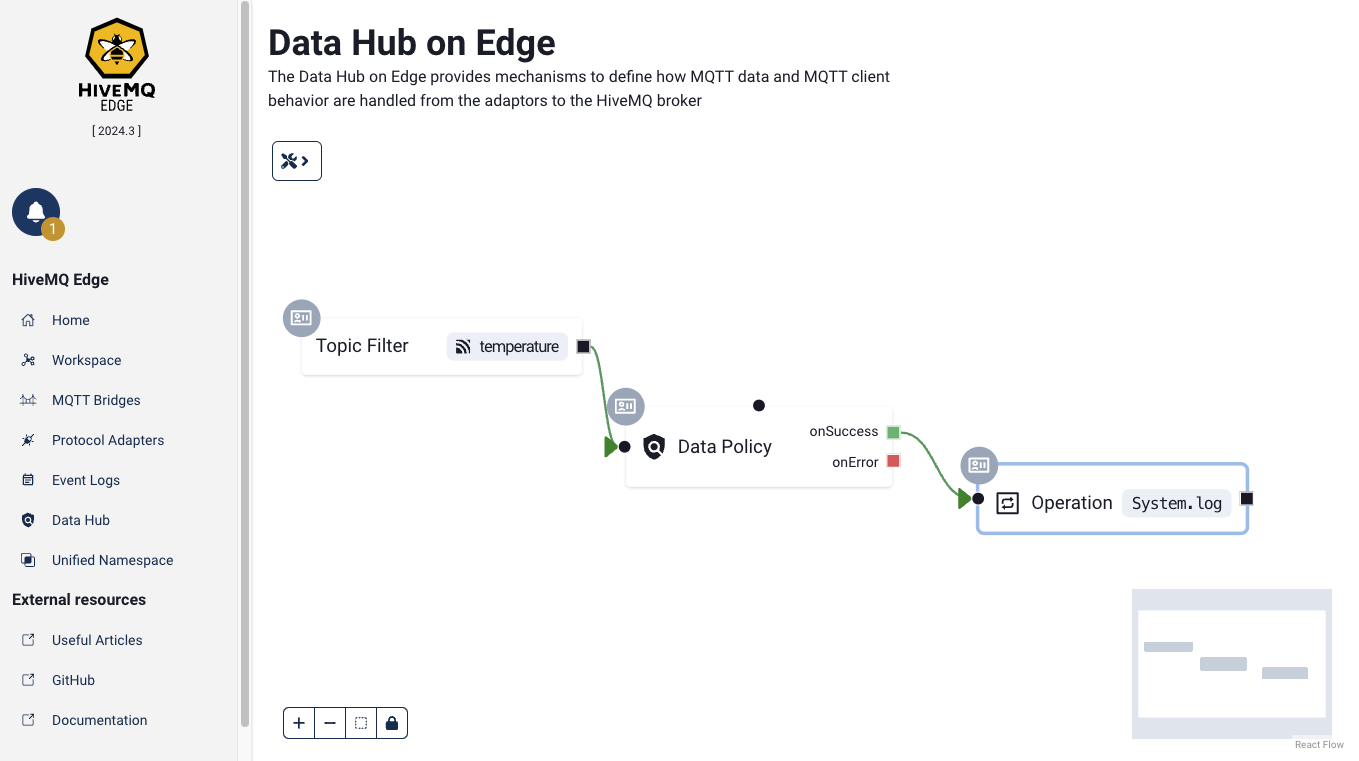
Data Hub on Edge provides a Policy Designer, a visual tool to build resources. With the help of the designer, users can effortlessly build policies, schemas, and scripts all from a single view. Users can easily open the designer via the menu, as depicted in the screenshot below.

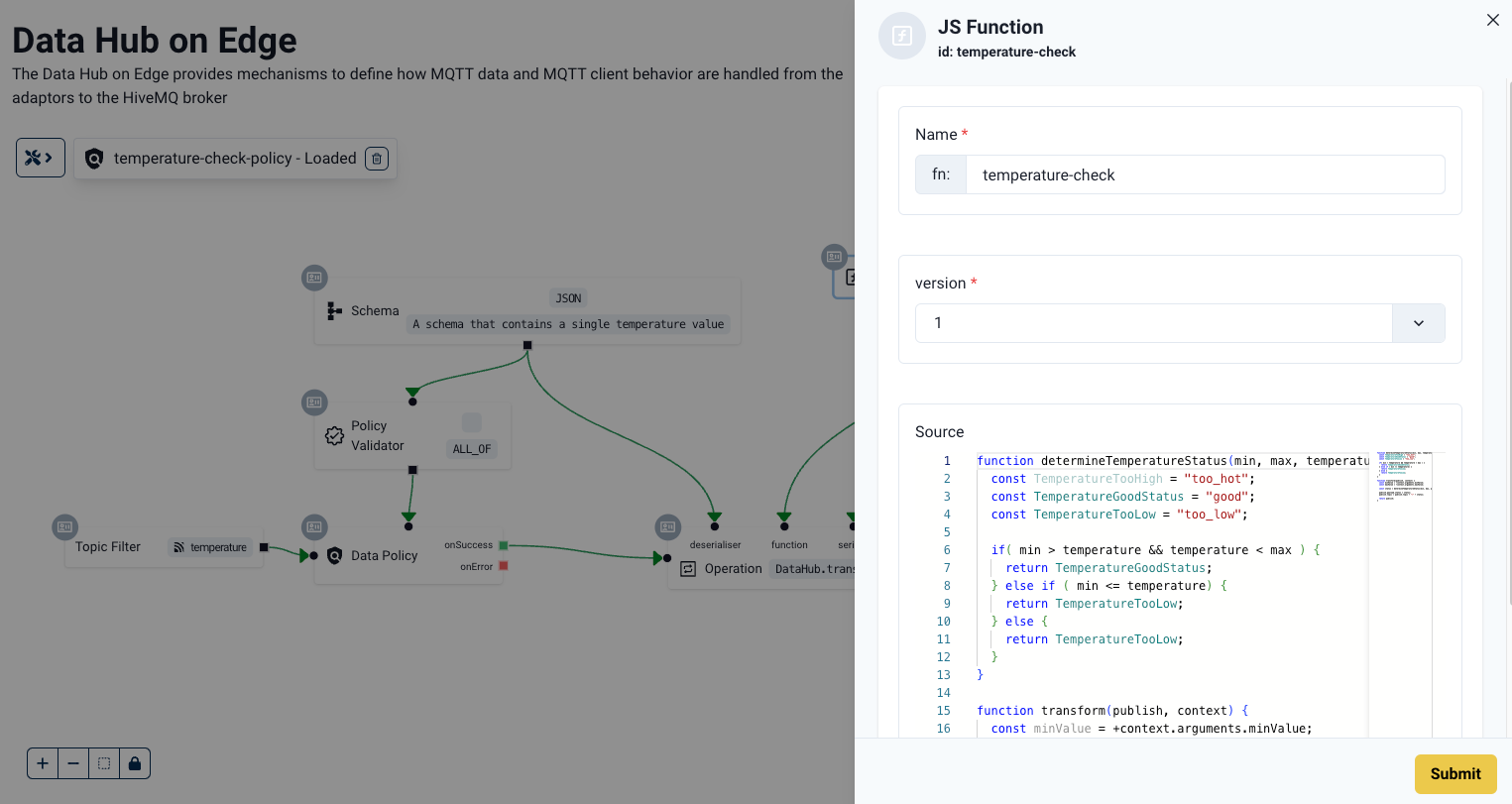
JavaScript Editing
The Policy Designer provides an easy-to-use JavaScript editor with syntax highlighting: